Подробный гид для новичков по видам графического дизайна
Содержание:
- Градиенты
- Промышленный (индустриальный) дизайн.
- Архитектурный дизайн
- Дизайн имиджа человека.
- Графический дизайнер: кто это и чем занимается
- Выбираем цвет
- Что такое Дизайн Человека?
- Образование
- Для чего нужна дизайн-система?
- Ландшафтная архитектура и дизайн
- Оплата труда
- Зарплата на 13.07.2021
- Карьера и перспективы
- Новые смыслы дизайна
- Современная мебель в интерьере 2021
- #2. Material design, Google
Градиенты
Градиенты очень популярны в современном дизайне. С выходом iOS7 градиенты предстали перед нами в новом, “плоском” варианте. В создании градиентов есть два основных тренда.
Первый — легкие градиенты, построенные на двух или трех очень похожих цветах. Для таких градиентов также могут использоваться аналоговые цветовые схемы. Создавая такой градиент, выбирайте цвета практические идентичное по насыщенности (saturation) и яркости (brightness) и близкие по тону (hue). Разница в значении тона должна составлять 10–15%. Также можно задать для градиента небольшой угол наклона.

Легкий градиент.
.subtle-gradient { background: #FF5F6D; /* fallback for old browsers */ background: -webkit-linear-gradient(to left, #FF5F6D , #FFC371); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to left, #FF5F6D , #FFC371); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */}
Акцентные градиенты — новички в нашей области. Акцентные градиенты строятся на триадных или комплементарных схемах. В мире дизайна нет единого мнения относительно акцентных градиентов: кто-то считает их гениальными, другие видят в них лишь китч. Поэтому пользуйтесь ими осмотрительно. Рекомендую применять акцентные градиенты для создания небольших акцентов (отсюда и название), и не рекомендую использовать на крупных элементах.

Акцентный градиент.
.accent-gradient { background: #FF5F6D; /* fallback for old browsers */ background: -webkit-linear-gradient(to left, #FF5F6D , #FFC371); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to left, #FF5F6D , #FFC371); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */}
Промышленный (индустриальный) дизайн.
Целью промышленного дизайна является определение функциональных особенностей, качеств и внешнего вида изделий промышленного производства.

Проектирование взаимодействия.
Проектирование взаимодействия (Interaction Design) — категория дизайна, занимающаяся разработкой интерактивных цифровых изделий, систем, услуг.
Транспортный дизайн.
Транспортный дизайн зародился в начале 20-х годов ХХ-го века в Америке.
Этот вид дизайна ставит целью создание логичной, модной и удобной формы автомобиля. Современный автомобильный дизайн решает множество задач от создания соответствующего образа автомобиля до удобства в салоне.

Архитектурный дизайн

Традиционная архитектура в Голландии
Задача архитектора — спроектировать здания, на которые приятно смотреть и в которых удобно жить или работать. Вас вдохновляют масштабные задачи и нравится думать, что ваши творения будут приносить людям пользу десятилетиями, а то и веками? Нравится мысль, что вы будете влиять на облик городов? Интересуетесь урбанистикой и можете оценить каждую деталь архитектурного решения (например, высоту бордюра у тротуара) по практичности, а не только по внешнему виду? Можете не только изобразить здание на бумаге, но и представить его «в жизни», примерив к потребностям каждого из будущих гостей или обитателей? Если такие задачи отзываются желанием взяться за дело — смело развивайтесь в архитектурном дизайне.
Дизайн имиджа человека.
Сегодня имидж человека является для потребителей одним из самых востребованных видов дизайна.
При создании дизайна имиджа человека за основу берутся такие константы как:
фактура – естественная составляющая человеческого образа, основа с которой дизайнеру нужно работать;
story – история, другими словами естественная или придуманная атмосфера и историческая составляющая образа, возраст, пол, семейное положение, профессия;
костюм – костюм является неотъемлемой частью персонажа;
антураж – обстановка в которой находится и живёт объект дизайна и в которую он должен гармонично вписываться;
роль – это неотъемлемые голос, манеры, походка.

Клиентами имидж-дизайнеров являются политики, бизнесмены, актёры кино и деятели шоу-бизнеса.
К инструментам создания имиджа человека можно отнести и боди-арт.
Боди-арт.
Body–artдословно в переводе с английского означает — «искусство тела». Вид искусства в котором основным инструментом для коммуникации является человеческое тело. Боди-арт является более широким и ёмким чем просто роспись по телу, как думают многие.

Виды боди-арта:
Татуирование (слово происходит от полинезийского — «метка») — нанесение на кожу красящих веществ, которые сохраняются в течении всей. Видами татуировки можно назвать перманентный макияж, и татуаж бельма.

Бодипейнтинг (body painting) — это искусство рисования на теле. Находит своё распространение роспись по телу среди художников и как средство самовыражения и как средство рекламы и маркетинга. Бодипейнтинг делится на подвиды, к примеру фейс-арт, нейл-арт или менди.

Фейс-арт — рисование на лице. Очень популярен нейл-арт — дизайн ногтей. Менди — более долговременный боди-паинтинг. Можно окрасить тело с помощью хны длительностью до трёх недель.
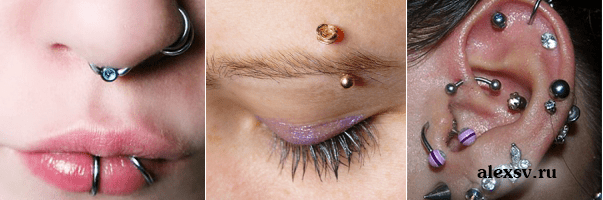
Пирсинг (от английского piercing — «прокол»)— вдевание предметов в различные отверстия на лице и теле. К разновидностям пирсинга иногда относят: глазные имплантанты и скайсы – накладки на зубы.

Шрамирование — это сознательное нанесение на тело шрамов и порезов, представляющих в законченном виде какой-либо узор или рисунок. Шрамирование иногда называют скарификацией(от латинского scarifico — «царапаю»)или скарт.
Имплантация (от латинского слова im — «внутрь» и латинского plantatio — «сажать») —
сюда относятся операции по вживлению чужеродных для человеческого организма предметов.
Имплантация это также увеличение груди, губ и прочая пластическая хирургия.
Модификации тела (от латинского modus — «мера» и латинского слова facio — «делаю») —
изменение структуры тела, как например заострение кончиков ушей (как у эльфов) или раздвоение кончика языка. Сюда входят также ампутации и корсетирование.
Самодемонстрация. Как правило художник, прибегая к этому виду самореализации, заставляет себя подолгу находится в одной позе или проделывает какие-либо действия, при этом демонстрируя себя окружающим.
Графический дизайнер: кто это и чем занимается
Графический дизайн существует давно: наскальные рисунки в пещерах – это не картины или портреты, а графика. Плакаты, афиши, оформление рукописных и печатных книг также из этой серии. С развитием цифровых технологий, появлением в конце ХХ века Photoshop, основным инструментом для работы стал компьютер.
Цель – визуальными приёмами донести информацию до целевой аудитории. Если художник воплощает в произведении свои идеи, мировосприятие, то дизайнер исходит из интересов и пожеланий заказчика. В его творчестве присутствует креативность и логика, а не ожидание вдохновения, он выступает посредником между заказчиком и целевой аудиторией.
Создание фирменного стиля бренда
Профессионал обладает развитым художественным вкусом, объёмно-пространственным мышлением, использует такие навыки и умения:
- Теоретические знания основ дизайна – композиция, колористика (теория цвета), история стилей;
- Умение пользоваться графическими редакторами – основные Adobe Photoshop, Adobe Illustrator, After Affects, InDesign, PageMaker, Adobe Lightroom, CorelDraw. Какие программы используются, зависит от вида и направления деятельности;
- Владение специальными приёмами – типографика, шрифты, фото, видео, иллюстрация;
- Основы маркетинга;
- Понимание человеческой психики и восприятия.
Направления в графическом дизайне
Профессия имеет множество направлений применения, профессионалы чаще специализируются в одной или двух. Лучше быть ассом в одной области специальности, чем посредственным специалистом во многих. Основные направления:
Полиграфия, издательское дело – визитки, газеты, журналы, книги; Айдентика – разработка брендинга, упаковки
Созданию узнаваемого образа посредством логотипа, фирменного стиля, колористики уделяется большое внимание; Разработка шрифта; Реклама – баннеры, буклеты; Инфографика – способ быстрой передачи информации может выглядеть как схемы, таблицы, карты графики, диаграммы. Решает задачу просто и быстро передать сложную информацию без длинного текста, используется в аналитике, образовании, СМИ; Дизайн пространства – навигация в общественных местах
Инфографика в сжатом, доходчивом виде доносит информацию для быстрой ориентации в пространстве: на улице, в зданиях или помещении. Это знаки, указатели и другие ориентиры, которые должны быть понятны для всех и восприниматься с полу взгляда; Дизайн интернет-ресурсов – web-дизайн, моушн-дизайн, гейм-дизайн.
Шрифт
Обязанности
Круг обязанностей графического дизайнера очень сильно отличается, зависит от сферы деятельности и уровня специалиста. Фрилансеры работают как предприниматели, у них свой круг обязанностей, своя сфера деятельности и регалии их не интересуют. В дизайн-студиях, компаниях карьера выглядит так:
- Стажёр (Интерн) – Не состоит в штате, проходит проверку практикой, учится. Если всё складывается удачно, новичку удаётся показать свою пригодность к работе, то его могут оставить полноправным членом команды;
- Junior (Младший) – начинающий специалист, у которого мало практики, владеет инструментами, выполняет доверенные проекты;
- Middle (Средний) – опыт более 3 лет;
- Senior (Старший) – Опытный ведущий дизайнер, хорошо знает теорию и практику, может руководить;
- Арт-директор – руководитель отдела, проекта;
- Директор – основатель или совладелец бизнеса.
Офис дизайн-студии
Выбираем цвет
Из нейтральных цветов, которые при оформлении дизайна интерьера можно взять за основу, в моде тёмные оттенки бежевого. Этот цвет прекрасно сочетается с зелёным и белым, создавая приятную для глаз гамму. Зелёный цвет используется, как дополнение к нейтральным оттенкам белого и бежевого, а также серого. Последний оттенок по прежнему будет в моде, хотя и несколько «сдал свои позиции».
Если же говорить, про ультрамодные оттенки в дизайне интерьера 2021, то стоит в первую очередь назвать мятный цвет. Интересно, что он вроде бы очень современный и яркий, но при этом всегда ассоциируется с живой природой, скорее, с весенним садом ранним утром.
Очень современно и стильно выглядит интерьер 2021, одна из стен которой покрашена именно в мятный цвет. Такое решение будет правильным для кухни или спальни. Целесообразно сочетать цвет мяты с геометрическим орнаментом. В спальне можно придать интерьеру романтичный шарм, сделав одну стену мятной, другую – с не кричащим цветочным орнаментом.
К числу модных тенденций 2021 в области дизайна интерьеров относится и использование цвета морской волны. Дизайнеры советуют его применять, как яркий цветовой акцент, которым хорошо разбавить ароматичный интерьер. С этим цветом связано множество приятных природных ассоциаций: небо, море, вода. Лучше всех рядом с морской волной смотрится белый.
Актуальны сегодня тёмные оттенки синего и зелёного. Синий цвет, благодаря своему большому количеству разнообразных оттенков, часто встречается в интерьерах. По своему эмоциональному наполнению синий благотворно влияет на нервную систему, он успокаивает и уравновешивает. Синий цвет также гармонично сочетается с другими цветами.
В гостиной хорошо использовать также модный в предстоящем сезоне бордовый цвет. Шторы, текстиль в этом оттенке смотрится шикарно. Самые смелые любители модны интерьеров могут сделать одну стену бордового цвета. Если комната большая и светлая, то будет смотреться идеально.
Что такое Дизайн Человека?
Дизайн Человека (eng. Human Design) — это система знаний об энергетическом устройстве человека, которая объясняет взаимосвязь нашего Сознания с небесными телами нашей Солнечной системы через структуру нашего генетического кода. Она представляет собой синтез эзотерического наследия прошлого и различных областей современной науки.
В основе этого знания лежат фундаментальные основы классических наук — химия, физика, биология, генетика, астрономия и математика, которые удивительным образом сливаются с древними эзотерическими учениями и духовными практиками – Индуистской системой Чакр, Астрологией, Каббалой и древней китайской мудростью о взаимосвязи человека и космоса, которая несколько тысячелетий назад была зашифрована в гексаграммах И-Дзин (eng. I-ching) Великой «Книги Перемен».
Это новая и поистине удивительная наука существенно отличается от всех существующих сегодня в мире практик для самопознания. Данная система знаний является основой для понимания законов энергетической механики, которые описывают принцип взаимодействия людей друг с другом и с физическим пространством, которое их окружает.
Наука о Дизайне Человека — это не верование. Вам не нужно верить во что бы то ни было. Это не сказки или философия, а логичная, эмпирическая система, которую вы можете проверить на себе. Это наука о дифференциации людей, которая выявляет индивидуальную генетическую «окраску» нашей психики, характер и поведенческие наклонности каждого человека.
Инструменты Дизайна Человека позволяют рассчитать персональную рэйв карту человека. Для расчета необходимых значений в Дизайне Человека используется две даты – первая дата соответствует времени фактического появления человека на свет, а вторая получается путем астрономических вычислений, учитывающих движение Солнца. Рэйв карта содержит в себе схематичное изображение энергетических центров, каналов, ворот, переменных и других элементов, которые отражают алгоритм работы персональной энергетической механики каждого человека.
На сайте HumDes.com вы можете сделать бесплатный расчет вашей рэйв карты и приобрести подробную расшифровку персональной рэйв карты на русском языке. В ближайшее время пользователям будут доступны новые виды отчетов с анализом энергетической совместимости партнеров и подробной расшифровкой Хологенетического Профиля.
Образование
Несмотря на распространенное мнение, что дизайном может заниматься любой человек с художественными способностями и хорошим вкусом, эта профессия тем не менее требует хорошего профильного образования. Для того чтобы стать компетентным специалистом, нужно хорошо разбираться в технике составления проектов и овладеть графическими программами в совершенстве. Настоящий специалист никогда не прекращает самосовершенствоваться, так как ежегодно появляются все новые и новые технологии.
В наши дни в каждом городе имеются институты и университеты, предлагающие образовательные программы по дизайнерскому делу. Желательно выбирать только крупные учреждения, которые имеют хорошую репутацию и следят за качеством процесса получения специализированных знаний и навыков. В ВУЗах направление «Дизайн» обычно включает несколько профилей:
- графический дизайн;
- дизайн одежды;
- промышленный дизайн;
- гейм-дизайн и создание виртуальной реальности;
- коммуникационный дизайн и некоторые другие.
При поступлении в ВУЗ абитуриенты обычно сдают ЕГЭ по русскому языку, математике, а также истории и обществознанию — более подробный перечень зависит от особенностей образовательного учреждения. В ряде случаев приходится дополнительно проходить творческое испытание, которое позволит продемонстрировать уровень способностей. После 9 и 11 классов можно поступить в специализированный колледж, которые позволяет получить средне-специальное образование по дизайнерскому направлению.
Как показывает практика, многие студенты в ходе обучения испытывают разочарование, поскольку они изначально полагают, что их будут обучать всему. Однако это далеко не так — в ВУЗе могут дать теорию, а настоящие проекты могут вам достаться только после наработки опыта. В институтах на первых курсах изучается много общеобразовательных предметов (культурология, политология), а также дается введение в профессию. В этот же период начинается знакомство с компьютерными программами-конструкторами.
На третьем и дальнейших курсах уже дается более глубокое изучение необходимых для профессии предметов, а также проводятся всевозможные выставки и конкурсы. Во второй половине обучения студентам дают в разработку первые проекты, а по окончании ВУЗа каждый сталкиваемся с защитой диплома. Обычно для этого ученику дается крупный проект, который он должен выполнить самостоятельно и презентовать его членам комиссии.
Для чего нужна дизайн-система?
Как и для любого IT-продукта, важно ответить на вопрос: для чего нужна дизайн-система? Или, как говорят некоторые коллеги по цеху – «чтобы что»?
Ответ на него даст понять ценность продукта. Отчасти ее уже можно увидеть из того, что я описывал выше. Но давайте разложим по полочкам и рассмотрим глубже.
Автоматизация
Автоматизация – это самая очевидная ценность. Дизайн-система позволит автоматизировать процессы и выиграть время на другие задачи.
Например, дизайнеры смогут сформировать библиотеку компонентов в графическом редакторе Figma и применять их во всех необходимых макетах. Разработчики, в свою очередь, просто используют ранее реализованные компоненты из фреймворка.
Итеративность
Возможность наследования и автоматического применения изменений в элементах дизайн-системы является мощным инструментом для продуктовой команды. Вы можете легко внедрить косметические или даже серьезные правки в одном месте. Таким образом шаг за шагом можно улучшать продукт бесконечно.
Однако любое внесение изменений – это большая ответственность. Поэтому любая коррекция должна быть сознательной и аргументированной.
Консистентность
Консистентность говорит о том, что объекты и сущности, которые мы используем в продукте и которые выполняют одну и ту же работу, должны стремиться к унификации, стремиться быть похожими.
Когда мы пользуемся в продукте похожими функциями, он становится привычным и удобным: мы знаем интуитивно, как работает и выглядит кнопка, где она расположена.
Синхронизация
Все элементы в IT-продукте должны обладать единым языком общения на основе четких правил.
С ними новые члены продуктовой команды выполняют задачи в рамках продукта, не теряя времени на раскачку: дизайнеры создают новые элементы на основе заданного визуального языка, а разработчики точно знают, каким образом их реализовать и использовать.
Больше времени на UX
Эта ценность является, по сути, совокупностью всех предыдущих преимуществ. Ручная работа с визуальным языком, на которую раньше тратилось много времени, становится максимально автоматизированной.
После создания дизайн-системы можно выделить больше времени на исследование и детальнее спроектировать user flow сценариев продукта (да, бывает, флоу не все делают и просто фигачат). Кстати, я писал подробно о user flow в предыдущей статье.
Скорость прототипирования
Дизайн-система позволяет быстро собрать прототип из готовых элементов и проверить гипотезу. Это, в свою очередь, экономит бюджет проекта и дает быстрые результаты.
Недостатки дизайн-системы
Все вышеописанное можно отнести к плюсам дизайн-систем, но у них, конечно, есть минусы.
Во-первых, дизайн-система – это дорого. Нужны ресурсы для ее создания и непрерывной поддержки. Дизайн-система должна развиваться вместе с продуктом. В противном случае между ними возникнет явная рассинхронизация: продукт будет развиваться, а дизайн-система будет постепенно отставать от продукта и терять свою актуальность.
Если бренд сформулировал новые правила визуального и вербального взаимодействия с клиентами, то визуальный язык дизайн-системы необходимо адаптировать. Дизайн-система должна идти в ногу с бизнесом и нести правильную идеологию бренда, развиваясь и трансформируясь вместе с ним.
Однако хочется отметить, что поддержка дизайн-системы в какой-то степени упрощается благодаря использованию современных инструментов, например, редактора Figma. У него достаточно функционала, чтобы дизайнеры могли с комфортом формировать и развивать UI-kit. К тому же, с помощью Figma можно легко перенять опыт коллег по цеху, используя готовые библиотеки
Ландшафтная архитектура и дизайн
Прогуливаясь в парках, садах и на площадях, мы редко задумываемся о том, что их кто-то спроектировал. Большинство из них появились благодаря ландшафтным архитекторам. Их задача – создавать комфортные, эстетически привлекательные и целостные объекты с использованием натуральных материалов. Ландшафтная архитектура охватывает дизайн, планирование, менеджмент и уход за застроенной и природной зоной. Ландшафтные архитекторы учитывают многие аспекты, о которых большинство дизайнеров даже не знают: состояние почвы, погоду, климат и рельеф.
Ландшафтная архитектура включает другие направления, в том числе и ландшафтный дизайн. Его задача – найти решения, которые помогут улучшить или изменить внешний вид конкретной территории благодаря использованию природных материалов. Главное отличие между ландшафтной архитектурой и ландшафтным дизайном в том, что последний преследует художественные цели, в то время как цель ландшафтной архитектуры – свести к минимуму вред окружающей среде.
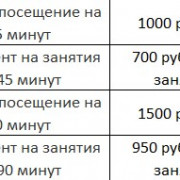
Оплата труда
Зарплата на 13.07.2021
Россия 30000—120000 ₽
Москва 50000—100000 ₽
Заработная плата зависит от престижа студии, опыта работы дизайнера и количества заказов. Разброс цен на дизайн сайтов очень большой — все определяется качеством работ и услуг. Есть определенные «наборы услуг» с фиксированной ценой, но они только приблизительно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1 500 $.
Карьера и перспективы
Талантливый начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта, арт-директор.
Для вдохновения
Артемий Лебедев, один из самых известных российских web-дизайнеров. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнером студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»). Это одна из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Артемий Лебедев основал студию, на счету у которой более 1 000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер — большую часть времени он тратит на постановку задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно, нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн» — одна из лучших книг по web-дизайну.
Новые смыслы дизайна
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. Disegno — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий понятие дизайна приобрело новый, более широкий смысл и теперь применяется во всех областях современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма: построение не композиции, а конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и лишь тогда он сможет конкурировать с другими.
Современная мебель в интерьере 2021
Законченность и комфорт любому интерьеру придает мебель. Модным трендом 2021 года становятся гарнитуры с элементами ручной работы. Многие крупнейшие производители проявляют стремление к эксклюзивности, уходя от массовости.
Пользуется спросом получившая инновационное звучание винтажная мебель периода 30-70 годов прошлого века с классическими формами, округлыми декоративными деталями, благородными тонами обивки.
Небольшие журнальные столики помогут разнообразить любой интерьер
Благодаря приятной внешней эстетике и многофункциональности усилила позиции мебель, производимая из прозрачного пластика. Она практически невидимая, не загромождает пространство, усиливает восприятие простора.
Этому воздушному материалу, устойчивому к внешним воздействиям, экспертами в области интерьерного дизайна предсказывается настоящий бум в ближайшее время.
#2. Material design, Google
Material design — это принципы создания digital-продуктов на Android. В Google говорят, что он «объединяет понятные принципы хорошего дизайна с наукой, инновациями и технологиями».
За основу дизайн-системы Google взяли свет и тень, текстуры, движение и замедление. Визуальные объекты системы четкие и графические, соответствуют принципам типографского дизайна, цвета контрастные. А элементы на экране могут перемещаться и формировать кастомный интерфейс.
Material Design поддерживает единый пользовательский интерфейс на платформах Android, iOS и веб-страницах.
Принципы Material design строятся на физике окружающего мира:
Тактильная реальность. Дизайн элементов интерфейса перекликается с привычными атрибутами реального мира. Пользователи сразу это считывают. Кнопка похожа на кнопку, свет и тень указывают на положение в пространстве, контуры и линии обозначают границы.
Адаптивность. Очередность, цвета, иконки и пропорции выглядят одинаково на всех устройствах.
Смелость и яркость
Графические элементы обращают на себя внимание и направляют пользователя. Легко считывается иерархия и посыл
Движение. Объекты ведут себя предсказуемо — пользователю понятно, что произойдет дальше. Если в кучу шариков попадает еще один, они будут двигаться, а не наваливаться друг на друга.
Как и Apple, Google дает советы разработчикам — делится ими на GitHub, в и на YouTube.

Еще они публикуют , которые используют платформу Material design или ее отдельные компоненты, чтобы на пальцах показать, как все построено. Например, приложение с рецептами Basil выглядит одинаково, но скроллится по-разному: на телефоне — вверх-вниз, на планшете — вправо-влево.